 ) โดยใช้ Photoshop เพื่อมาใช้ในการทำเวปไซต์กันนะครับ
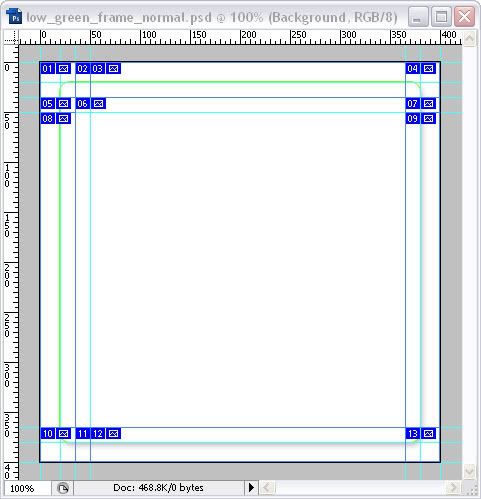
) โดยใช้ Photoshop เพื่อมาใช้ในการทำเวปไซต์กันนะครับเริ่มต้นจากการสร้าง Frame ที่เราต้องการจะนำมาตัด Slice ดังรูป

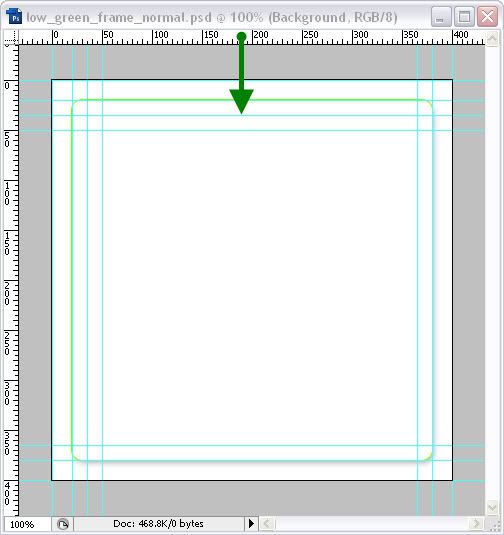
จากนั้นทำการลากเส้น Guild โดยการคลิ๊กที่ Ruler ค้างไว้แล้วลากลงมาตามที่เราต้องการ

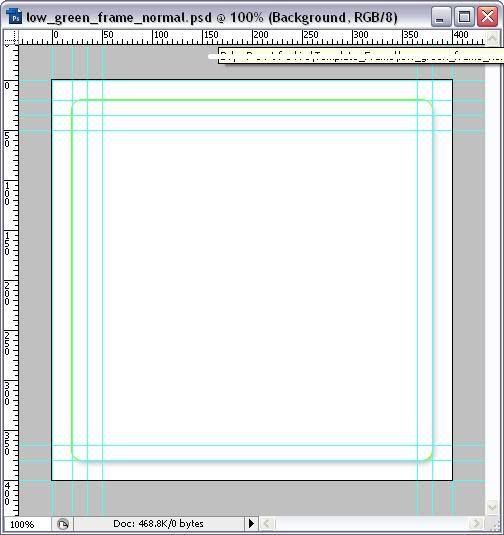
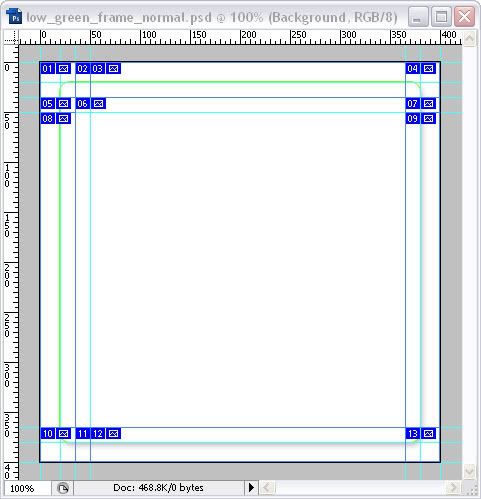
จะได้ภาพที่ได้ทำการลากเส้น Guild แ้ล้วดังรูป

เมื่อทำการลากเส้น Guild แล้วเรามารู้ถึงสาเหตุว่าทำไมเราต้องลากเส้น Guild แบบนี้กันนะครับ

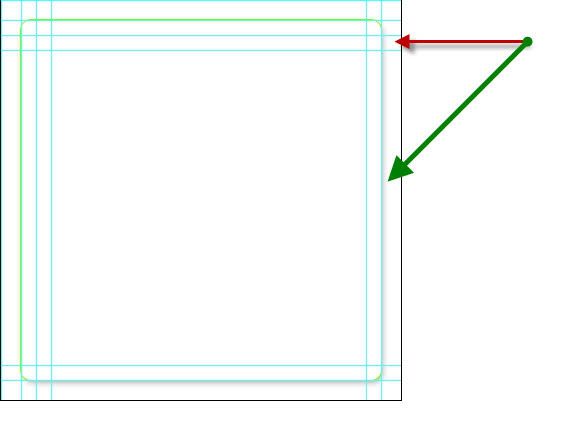
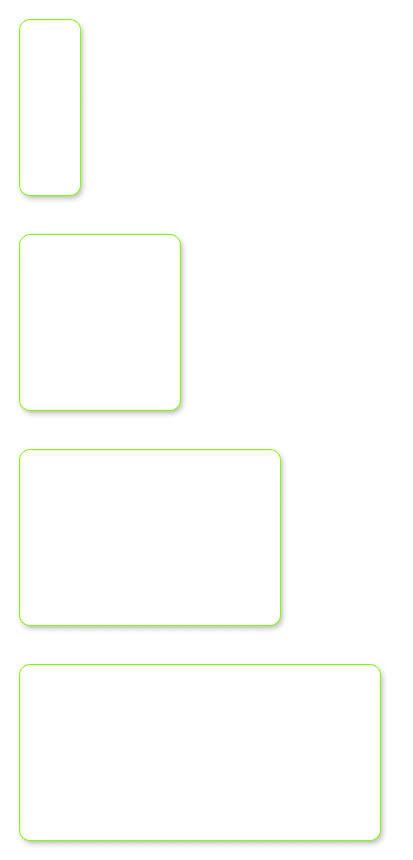
จากรูป ที่เส้นสีแดงจะเป็นรูปที่มีขนาดเล็ก แต่จะมีลักษณะเหมือนกันรูปที่เสียสีเขียว
นั่นคือเราสามารถให้รูปที่เ้ส้นสีแดง มาเป็น Background ของ Column นั้นๆ เพื่อให้วนลูปแล้วแสดงผลออกมาหน้าตาเหมือนกับรูปที่เส้นสีเขียว และเรา็ก็ใช้วิธีนี้กับทั้ง 4 ด้านของ Frame นี้นะครับ
ต่อมาเราจะทำการใช้ Slice ( ) ตัดรูปออกมาเป็นชิ้นๆนะครับ จะได้ออกมาดังรูปข้างล่างนี่เลย
) ตัดรูปออกมาเป็นชิ้นๆนะครับ จะได้ออกมาดังรูปข้างล่างนี่เลย
 ) ตัดรูปออกมาเป็นชิ้นๆนะครับ จะได้ออกมาดังรูปข้างล่างนี่เลย
) ตัดรูปออกมาเป็นชิ้นๆนะครับ จะได้ออกมาดังรูปข้างล่างนี่เลย
จากนั้นเราก็จะทำการ Save เป็นไฟล์ html นะครับ
ให้ไปที่ File >> Save for Web แล้วก็ทำการ Save ได้เลย ((ให้เลือกเป็น HTML & Image ด้วยนะครับ))
จากนั้นเราก็มาแก้ค่าให้กับไฟล์ HTML นะครับ

slice no.1 - มุมของรูป ไม่ต้องแก้ไข
merge Column slice 2-3 เพื่อใช้เป็น ขอบบน
slice no.2 - ใช้เป็น Background ของ Column ที่ merge แล้ว
slice no.3 - ลบทิ้ง
slice no.4 - มุมของรูป ไม่ต้องแก้ไข
merge Row slice 5-8 เพื่อใช้เป็น ขอบซ้าย
slice no.5 - ใช้เป็น Background ของ Row ที่ merge แล้ว
slice no.8 - ลบทิ้ง
slice no.6 - ลบทิ้ง เพื่อให้แสดงผลข้อความต่างๆ ฯลฯ
merge Row slice 7-9 เพื่อใช้เป็น ขอบขวา
slice no.7 - ใช้เป็น Background ของ Row ที่ merge แล้ว
slice no.9 - ลบทิ้ง
slice no.10 - มุมของรูป ไม่ต้องแก้ไข
merge Column slice 11-12 เพื่อใช้เป็น ขอบล่าง
slice no.11 - ใช้เป็น Background ของ Column ที่ merge แล้ว
slice no.12 - ลบทิ้ง
slice no.13 - มุมของรูป ไม่ต้องแก้ไข
ผลลัพท์ที่ได้ คือ จะได้ Frame HTML ที่มีสามารถย่อขยายได้นะครับ

ลองทำดูนะครับ ช่วยได้มากทีเดียว ถ้ามีปัญหาก็ post มาถามได้เลยนะครับ
วันนี้ก็คงจบเท่านี้นะครับ คราวหน้าลุ้นกันอีกทีวันจันทร์นะครับ บ๊ายบาย
ไม่มีความคิดเห็น:
แสดงความคิดเห็น