Cascading Style Sheets (CSS)
!!---------------------------------------------!!
วันนี้เรามาทำความรู้จักกับ CSS กันนะครับ ^^ สำหรับผู้ที่ทำงานเกี่ยวกับเวปไซต์คงจะรู้จัก CSS ดี ส่วนผู้ที่ยังไม่รู้จัก วันนี้เรามาเริ่มต้นง่ายๆกัน กับ CSS Syntax !!! และตัวอย่างง่ายๆกันนะครับ
CSS Syntax
---------------------------------------------
SELECTOR { PROPERTY:VALUE }
--------------------------------------------
SELECTOR คือ ส่วนที่ช่วยในการเรียกใช้ หรือบอกถึงส่วนที่กำหนดค่าให้กับ HTML
PROPERTY คือ ส่วนที่บ่งบอกว่า SELECTOR นั้น เป็นอย่างไร
VALUE คือ ส่วนที่บอกค่าของ PROPERTY
ลองมาดูตัวอย่างง่ายๆกันนะครับ
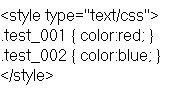
CSS code
************
สร้าง CSS Code ไว้ในไฟล์ HTML เดียวกัน โดยไว้ใน tag head
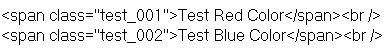
HTML code
************
เรียกใช้ CSS โดยการกำหนด Attribute Class ใน tag html
Result
************
ในครั้งแรกนี้ หลายคนคงสงสัยถึงวิธีการเรียกใช้ CSS ซึ่งมีอยู่หลายวิธี เก็บความสงสัยเอาไว้นะครับ
คราวหน้าเราจะได้รู้ถึงวิธีการเรียกใช้ CSS ในรูปแบบต่างๆกันละกันนะครับ ^^
Reference : Pro CSS and HTML Design Patterns ,Michael Bowers.
ไม่มีความคิดเห็น:
แสดงความคิดเห็น