สวัสดีครับ วันนี้สิ่งที่จะนำเสนอก็ยังคงเกี่ยวกับ CSS กันเหมือนเคยนะครับ
ซึ่งสิ่งที่จะนำเสนอในวันนี้ ทุกคนที่ทำเวปต้องใช้กันแน่นอนเลย
เพราะว่ามันคือ CSS Text Style นั่นเอง
CSS Text Style จะเกี่ยวกับการใช้ CSS กับข้อความ ตัวอักษรต่างๆนะครับ
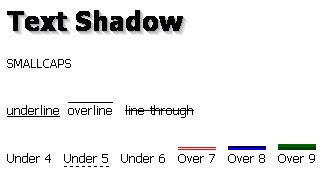
ลองมาดูตัวอย่างคร่าวๆดูนะครับ ว่ามันทำอะไรได้บ้าง

ดูแล้วเป็นไงมั่งครับ CSS ช่วยให้เราสร้างตัวหนังสือใหม่ๆได้เยอะเลยนะครับ
ต่อไปเรามาดู CSS Code กันเลยนะครับ
Shadow

ทั่วไป - text-shadow:#999999 5px 5px 5px
สำหรับ IE - filter:shadow(color=#999999, direction=135, strength=4); zoom:1;
SMALLCAPS

font-variant:small-caps
Line

text-decoration:underline
text-decoration:overline
text-decoration:line_through
Line-Border

border-bottom:1px dotted black
Code เหล่านี้สามารถในไปใส่ใน CSS ในรูปแบบต่างๆได้นะครับ
ทดลองทำดูกันนะครับ จะได้เก่งๆ แล้วมีอะไรก็แนะนำกันบ้างนะครับ
วันนี้จบเท่านี้แล้วล่ะครับ ขอบคุณที่ติดตามนะครับ
ไม่มีความคิดเห็น:
แสดงความคิดเห็น